
Sobald Sie eine genehmigte Vanity-URL haben, können Sie diese mit dem Branding Ihrer Organisation anpassen. Lesen Sie unsere Branding-Richtlinien, bevor Sie Ihre Seite mit dem Zoom-Logo oder anderen Marketingmaterialien anpassen.
Alle Änderungen am Branding gelten nur für den Zugriff auf das Zoom-Webportal über Ihre Vanity-URL (z. B. IhreOrganisation.zoom.us). Das Branding wird beim Zugriff auf das Webportal von zoom.us nicht angewendet.
Hinweise:
In diesem Artikel:
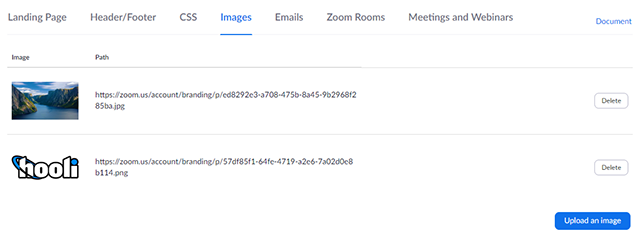
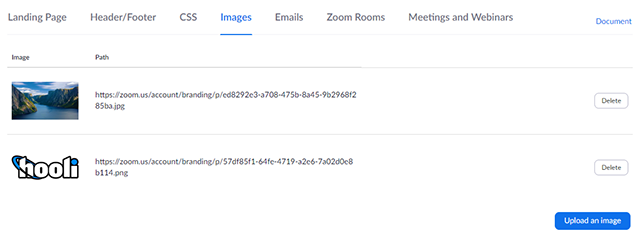
Bevor Sie das Branding anpassen, laden Sie die Bilder hoch, die Sie verwenden möchten, wie das Hintergrundbild und das Logo Ihrer Organisation.

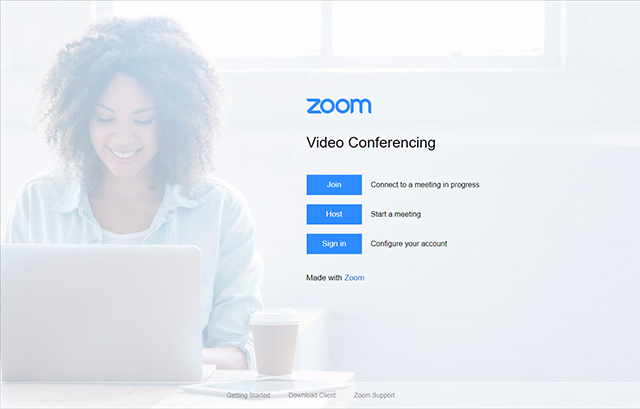
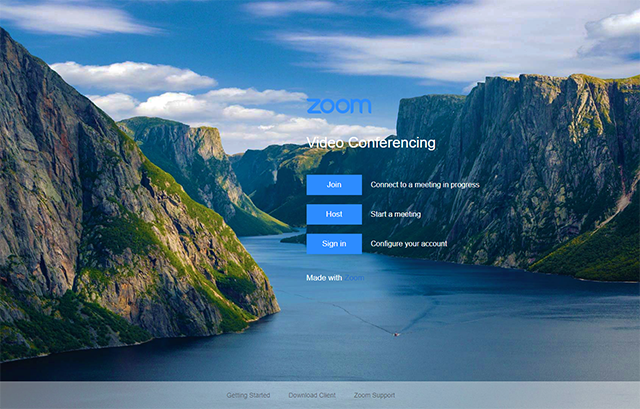
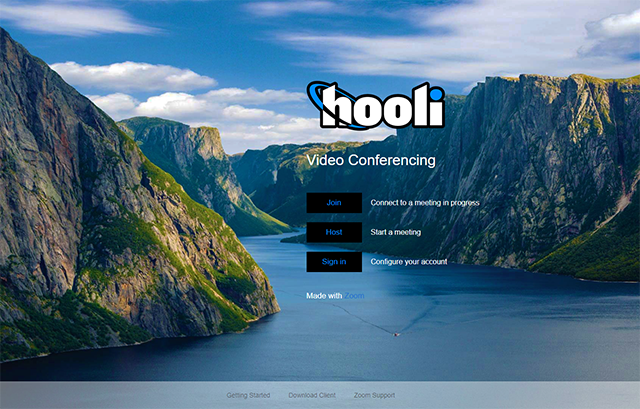
Die Zielseite ist die Hauptseite für die Vanity-URL Ihrer Organisation. Standardmäßig sieht die Zielseite wie folgt aus:

So passen Sie das HTML und Inline-CSS der Zielseite an:
Attributname: background-image
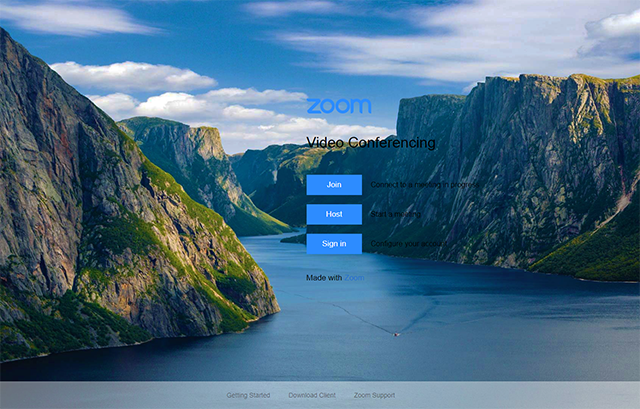
Um das Hintergrundbild zu ändern, aktualisieren Sie die URL zwischen den Anführungszeichen mit der URL des hochgeladenen Hintergrundbildes. Um die URL des Hintergrundbildes zu finden, gehen Sie auf die Registerkarte Bilder und kopieren Sie den Link in der Spalte Pfad.
Beispiel:
background-image: url("https://yourorganization.zoom.us/account/branding/p/backgroundimage.jpg");

Um die Textfarbe des Inhalts der Zielseite (ohne die Schaltflächen) zu ändern, fügen Sie das Attribut color innerhalb von .content-body { } hinzu. Verwenden Sie eine hellere Farbe, wenn Ihr Hintergrund dunkel ist.
Beispiel:
.content-body {
display: table-cell;
vertical-align: middle;
color: white;
}

Attributname: title
Der Seitentitel ändert das, was in einer Browser-Registerkarte als Seitenname angezeigt wird. Geben Sie Ihren eigenen Seitentitel zwischen <title> und </title> ein.
Beispiel:
<title>Videokonferenzen, Webkonferenzen, Online-Meetings, Bildschirmfreigabe</title> <!--customize landing page title-->
Attributname: background-color (Suchen Sie nach dem Attribut background-color, das sich verschachtelt unter .button befindet.)
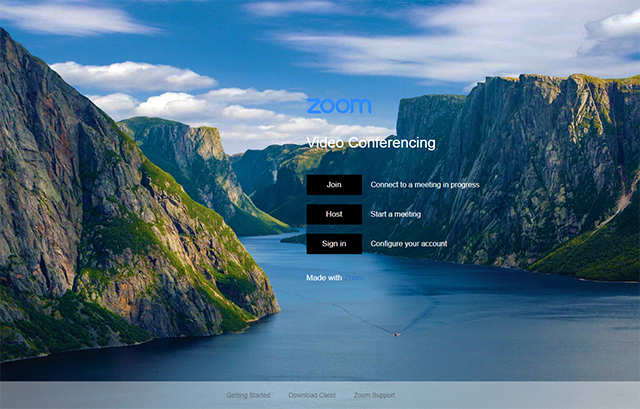
Um die Hintergrundfarbe der drei Schaltflächen (Teilnehmen, Durchführen und Anmelden) zu ändern, müssen Sie die Farben mit Hilfe von Farb-Hex-Werten angeben, z. B. steht #FFFFFF für Weiß. Verwenden Sie Colorpicker, um Farben anhand von Hex-Werten zu identifizieren und auszuwählen.
.button {
width: 80px;
background-color: #000000; /*customize button color */
border-color: #2D8CFF;
padding: 12px 20px;
display: inline-block;
text-align: center;
margin: 10px 0;
transition: .3s ease;
}

Attributname: background-color (verschachtelt unter .button.hover)
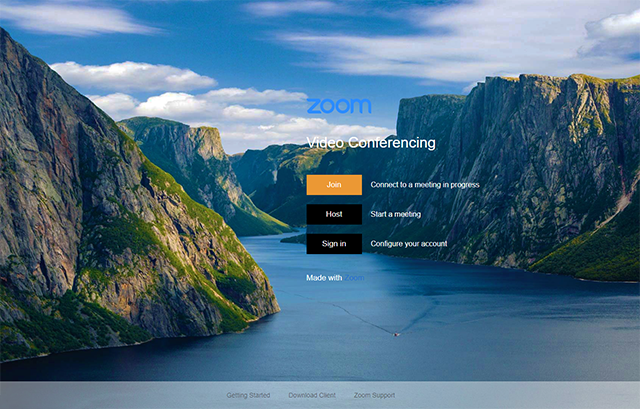
Um die Farbe der Schaltfläche zu ändern, wenn Ihr Mauszeiger darüber schwebt, müssen Sie die Farben mit Hilfe von Farb-Hex-Werten angeben, z. B. steht #FFFFFF für Weiß. Verwenden Sie Colorpicker, um Farben anhand von Hex-Werten zu identifizieren und auszuwählen.
Beispiel:
.button:hover {
background-color: #eb9834; /*customize button color */
}

Attribut: color (verschachtelt unter .btn-text)
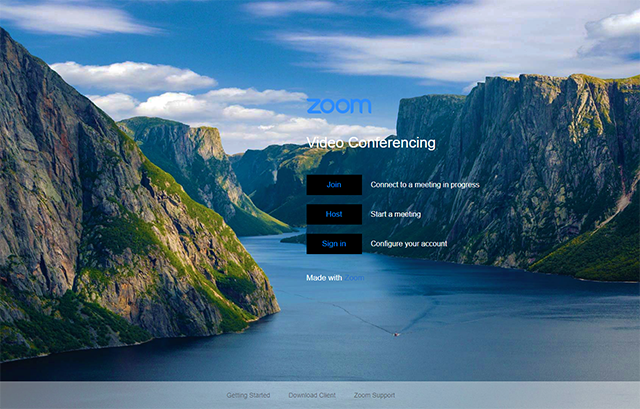
Ändern Sie die Farbe des Textes in der Schaltfläche. Wenn Sie eine dunklere Farbe als Schaltflächenhintergrund verwendet haben, setzen Sie das Attribut auf white. Wenn Sie eine hellere Hintergrundfarbe haben, setzen Sie das Attribut auf black. Sie können auch einen benutzerdefinierten Hex-Wert angeben. Verwenden Sie Colorpicker, um Farben anhand von Hex-Werten zu identifizieren und auszuwählen.
Beispiel:
.btn-text {
color: #008BFF; /*customize button font color */
font-size: 17px;
}

Ändern Sie das Logo, das über den drei Schaltflächen erscheint.Um die URL des Logos zu finden, gehen Sie auf die Registerkarte Bilder und kopieren Sie den Link in der Spalte Pfad.
Hinweis: Standardmäßig wird die Größe des Logos auf 140 px mal 31,5 px angepasst. Dadurch wird Ihr individuelles Logo höchstwahrscheinlich verzerrt. Um dies zu beheben, entfernen Sie class="zoom-logo" nach der Bild-URL im HTML der Zielseite.
Beispiel:
<div class="row">
<img src="https://zoom.us/account/branding/p/1c7dfaf5-2646-4224-92e0-5abef82036b1.png" alt="Zoom Logo"> <!--customize company logo-->
<div class="row">

Sie können die Kopf- und Fußzeile anpassen, die im gesamten Webportal erscheint, wenn von Ihrer Vanity-URL aus darauf zugegriffen wird.
Hinweis: Diese Einstellungen haben keinen Einfluss auf Ihre Zielseite.
<div id="footer" class="container"> </div>
Sie können das für das Webportal verwendete CSS anpassen.
Hinweis: Das benutzerdefinierte CSS gilt nicht für die Zielseite. Sie können das Inline-CSS für Ihre Zielseite anpassen.
Sie können E-Mail-Vorlagen für allgemeine administrative E-Mails anpassen, z. B. für E-Mails, die gesendet werden, wenn ein Benutzer sein Passwort zurücksetzt oder sich anmeldet.
Sie können die E-Mail-Vorlagen für Meeting-Einladungen auch auf Konto- oder Gruppenebene anpassen.
Hinweis: Wenn Sie nach dem 21. August 2021 ein neues Zoom Konto eröffnet haben oder für Ihr Konto die Neue Admin-Erfahrung aktiviert ist, wurde die Seite Gruppenmanagement umbenannt zu Gruppen.