
Nota: le recomendamos encarecidamente que tenga experiencia en diseño web (HTML y CSS) antes de personalizar la configuración de imagen de marca. Si se pone en contacto con el soporte de Zoom para obtener ayuda, haremos todo lo posible para solucionar sus dudas, pero no garantizamos su resolución. Consulte a un desarrollador web si tiene problemas con el HTML/CSS.
Una vez que tenga aprobada una URL mnemónica, puede personalizarla con la imagen de marca de su organización. Consulte nuestras directrices de imagen de marca antes de personalizar su página con el logotipo de Zoom u otros materiales de marketing.
Cualquier cambio realizado en la imagen de marca solo se aplica al acceder al Zoom Web Portal desde su URL mnemónica (por ejemplo, suorganizacion.zoom.us). La imagen de marca no se aplica al acceder al Web Portal desde zoom.us.
Nota: Javascript no es compatible actualmente con la personalización de imagen de marca.
Este artículo trata sobre:
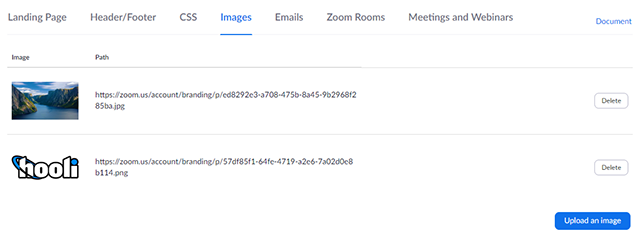
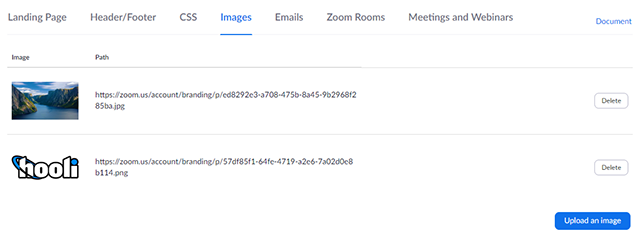
Antes de personalizar la imagen de marca, cargue las imágenes que vaya a utilizar como imagen de fondo y el logotipo de su organización.

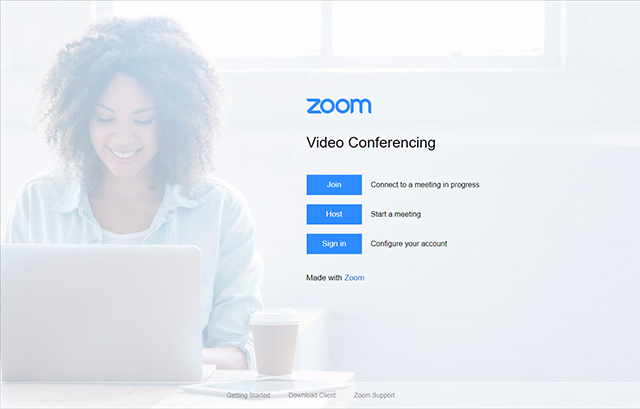
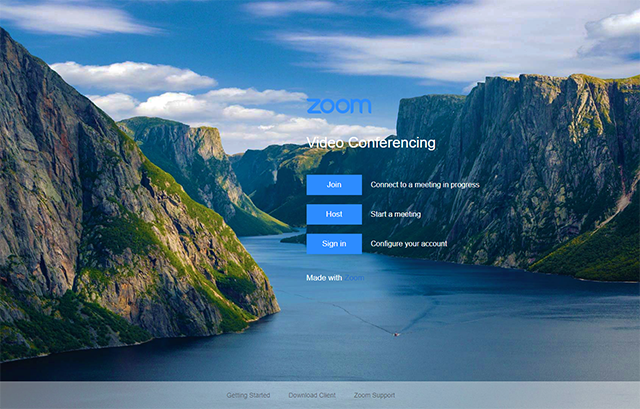
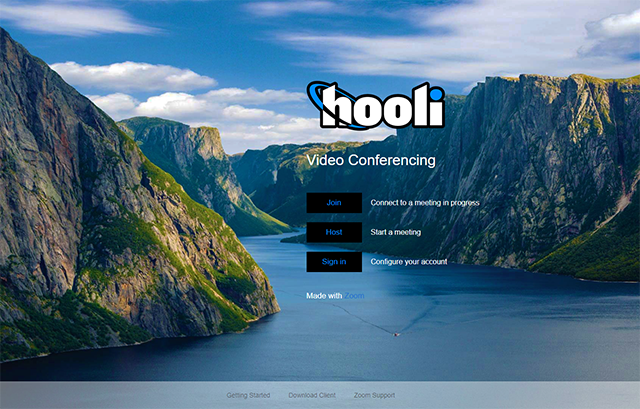
La página de inicio es la página principal de la URL mnemónica de su organización. De forma predeterminada, la página de inicio tiene este aspecto:

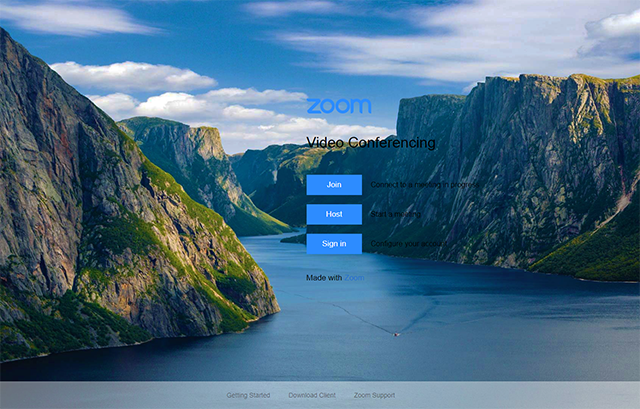
Para personalizar el HTML y CSS en línea de la página de inicio:
Nombre del atributo: background-image
Para cambiar la imagen de fondo, actualice la dirección URL entre comillas con la dirección URL de la imagen de fondo cargada. Para localizar la URL de la imagen de fondo, vaya a la pestaña Imágenes y copie el enlace en la columna Ruta de acceso.
Muestra:
background-image: url("https://suorganizacion.zoom.us/cuenta/imagendemarca/p/imagendefondo.jpg");

Para cambiar el color del texto del contenido de la página de inicio (sin incluir los botones), añada el atributo color en .content-body { }. Utilice un color más claro si el fondo es oscuro.
Muestra:
.content-body {
display: table-cell;
vertical-align: middle;
color: white;
}

Nombre del atributo: title
El título de página cambia los elementos que aparecen en una pestaña del navegador correspondientes al nombre de página. Introduzca su título de página entre <title> y </title>.
Muestra:
<title>Videoconferencias, Conferencias web, Reuniones en línea, Uso compartido de pantalla</title> <!--customize landing page title-->
Nombre del atributo: background-color (busque el atributo background-color que se encuentra bajo .button)
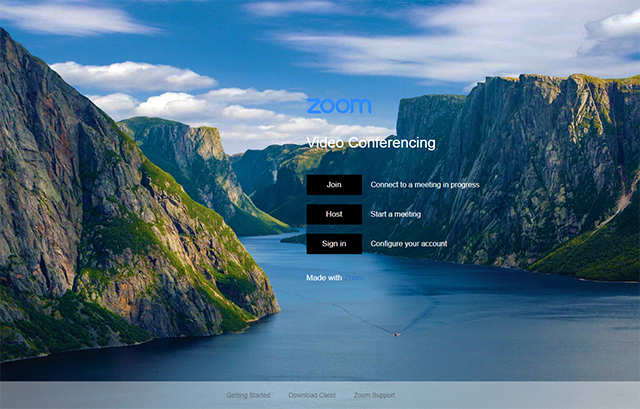
Para cambiar el color de fondo de los tres botones (Unirse, Celebrar reunión, e Iniciar sesión), es necesario especificar los colores utilizando valores hexadecimales de color, por ejemplo, #FFFFFF es blanco. Utilice Colorpicker para identificar y seleccionar colores por valor hexadecimal.
.button {
width: 80px;
background-color: #000000; /*customize button color */
border-color: #2D8CFF;
padding: 12px 20px;
display: inline-block;
text-align: center;
margin: 10px 0;
transition: .3s ease;
}

Nombre del atributo: background-color (situado bajo .button.hover)
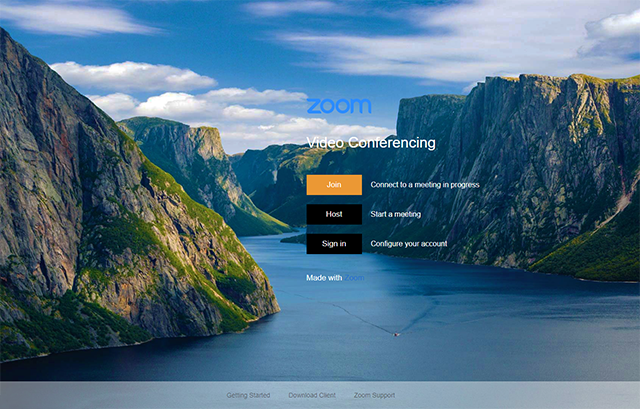
Para cambiar el color del botón al pasar el puntero del ratón por encima, especifique los colores utilizando valores hexadecimales de color, por ejemplo, #FFFFFF es blanco. Utilice Colorpicker para identificar y seleccionar colores por valor hexadecimal.
Muestra:
.button:hover {
background-color: #eb9834; /*customize button color */
}

Atributo: color (situado bajo .btn-text)
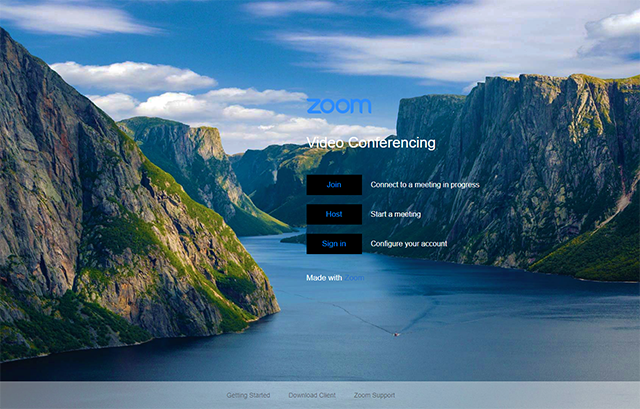
Cambie el color del texto del botón. Si ha utilizado un color más oscuro como fondo del botón, configure el atributo en blanco. Si el color de fondo es más claro, configure el atributo en negro. También puede especificar un valor hexadecimal personalizado. Utilice Colorpicker para identificar y seleccionar colores por valor hexadecimal.
Muestra:
.btn-text {
color: #008BFF; /*customize button font color */
font-size: 17px;
}

Cambie el logotipo que aparece sobre los tres botones.Para localizar la URL del logotipo, vaya a la pestaña Imágenes y copie el enlace en la columna Ruta de acceso.
Nota: de forma predeterminada, el logotipo se redimensiona a 140px por 31,5px. Lo más probable es que esto distorsione su logotipo personalizado. Para eliminar esto, elimine class="zoom-logo" después de la URL de la imagen en el HTML de la página de inicio.
Muestra:
<div class="row">
<img src="https://zoom.us/account/branding/p/1c7dfaf5-2646-4224-92e0-5abef82036b1.png" alt="Zoom Logo"> <!--customize company logo-->
<div class="row">

Puede personalizar el encabezado y pie de página que aparece en todo el Web Portal al acceder desde su URL mnemónica.
Nota: esta configuración no afecta a la página de inicio.
<div id="footer" class="container"> </div>
Puede usar personalizar el CSS que se utiliza para el Web Portal.
Nota: el CSS personalizado no se aplica a la página de inicio. Puede personalizar el CSS en línea para su página de inicio.
Puede personalizar plantillas para correos electrónicos administrativos generales; por ejemplo, correos electrónicos que se envían cuando un usuario restablece su contraseña o se registra.
También puede personalizar las plantillas de correo electrónico de invitación a reuniones a nivel de cuenta o grupo.