
Remarque : il est fortement recommandé d'avoir de l'expérience en conception web (HTML et CSS) pour configurer les paramètres de personnalisation. Si vous contactez l'assistance de Zoom pour obtenir de l'aide, vos questions seront traitées avec toute l'attention voulue, mais la résolution de vos problèmes n'est pas garantie. Consultez un développeur web si vous rencontrez des problèmes avec votre code HTML/CSS.
Une fois votre URL de redirection approuvée, vous pouvez la personnaliser avec la marque de votre organisation. Consultez nos lignes directrices de personnalisation avant de personnaliser votre page avec le logo Zoom ou d'autres éléments de marketing.
Les modifications apportées ne s'appliqueront que lors de l'accès à Zoom Web Portal depuis votre URL de redirection (par ex., votreorganisation.zoom.us). La personnalisation ne s'appliquera pas en cas d'accès à Web Portal depuis zoom.us.
Remarque : Javascript n'est actuellement pas pris en charge pour la personnalisation.
Cet article traite des sujets suivants :
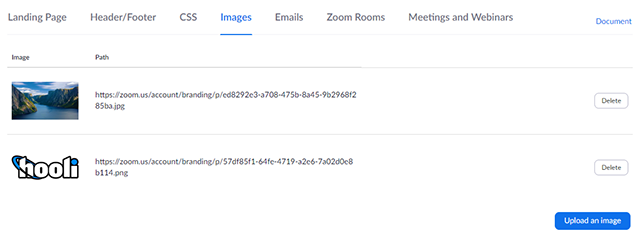
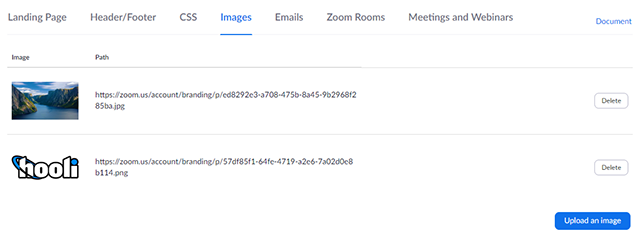
Avant de configurer la personnalisation, téléchargez les images que vous souhaitez utiliser, comme l'image d'arrière-plan et le logo de votre organisation.

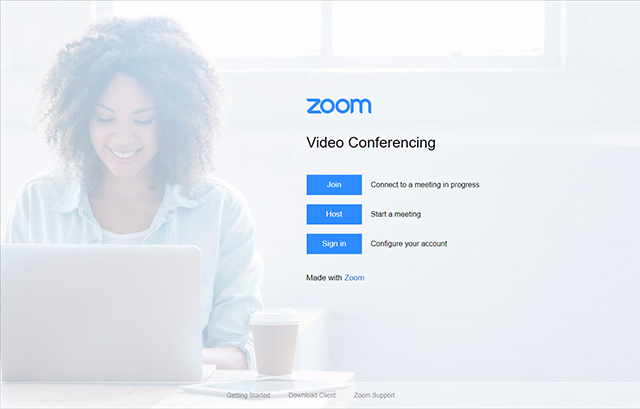
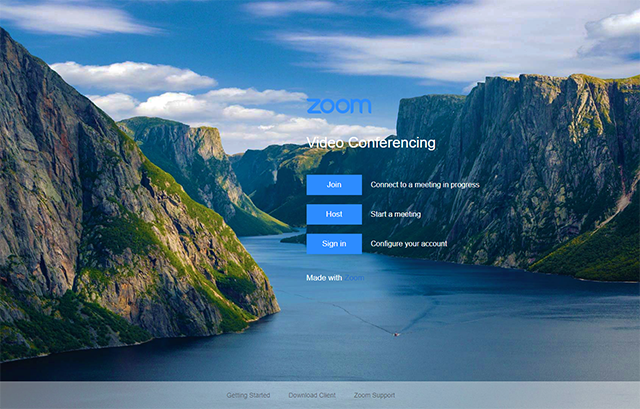
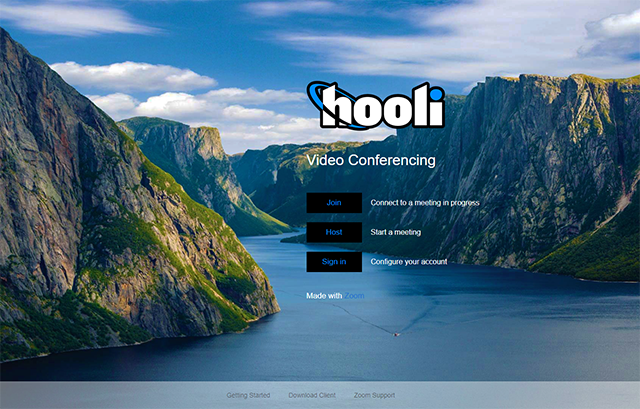
La page d'accueil est la page principale de l'URL de redirection de votre organisation.Par défaut, la page d'accueil ressemble à ceci :

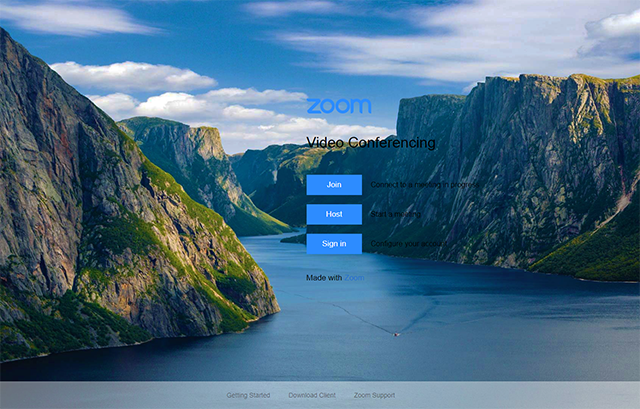
Pour personnaliser le code HTML et la CSS en ligne de la page d'accueil :
Nom de l'attribut : background-image
Pour modifier l'image d'arrière-plan, remplacez l'URL entre guillemets par l'URL de l'image d'arrière-plan importée. Pour trouver l'URL de l'image d'arrière-plan, allez dans l'onglet Images et copiez le lien dans la colonne Chemin.
Exemple :
background-image: url("https://yourorganization.zoom.us/account/branding/p/backgroundimage.jpg");

Pour changer la couleur de texte du contenu de la page d'accueil (à l'exclusion des boutons), ajoutez l'attribut couleur dans .content-body { }. Utilisez une couleur plus claire si votre arrière-plan est sombre.
Exemple :
.content-body {
display: table-cell;
vertical-align: middle;
color: white;
}

Nom de l'attribut: title
Le titre de page modifie ce qui s'affiche dans un navigateur pour le nom de la page. Saisissez le titre de votre page entre <title> et </title>.
Exemple :
<title>Visioconférence, conférence sur le web, réunions en ligne, partage d'écran</title> <!--customize landing page title-->
Nom de l'attribut : background-color (recherchez l'attribut background-color sous .button)
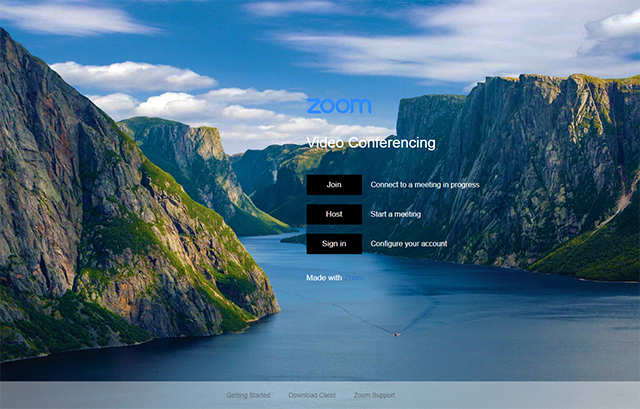
Pour modifier la couleur d'arrière-plan des trois boutons (Participer, Animer et Se connecter), vous devez spécifier des couleurs à l'aide des valeurs hex de couleur : par exemple, #FFFFFF correspond au blanc. Utilisez Colorpicker pour identifier et sélectionner les couleurs en fonction de leur valeur hex.
.button {
width: 80px;
background-color: #000000; /*customize button color */
border-color: #2D8CFF;
padding: 12px 20px;
display: inline-block;
text-align: center;
margin: 10px 0;
transition: .3s ease;
}

Nom de l'attribut : background-color (sous .button.hover)
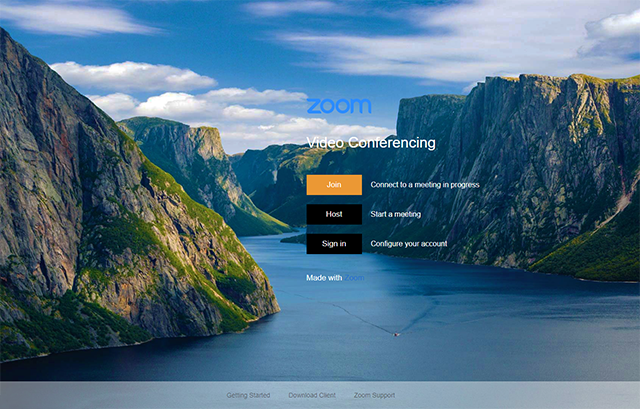
Pour modifier la couleur du bouton lorsque vous passez le curseur de la souris dessus, spécifiez une couleur à l'aide de sa valeur hex : par exemple, #FFFFFF correspond au blanc. Utilisez Colorpicker pour identifier et sélectionner les couleurs en fonction de leur valeur hex.
Exemple :
.button:hover {
background-color: #eb9834; /*customize button color */
}

Attribut : color (sous .btn-text)
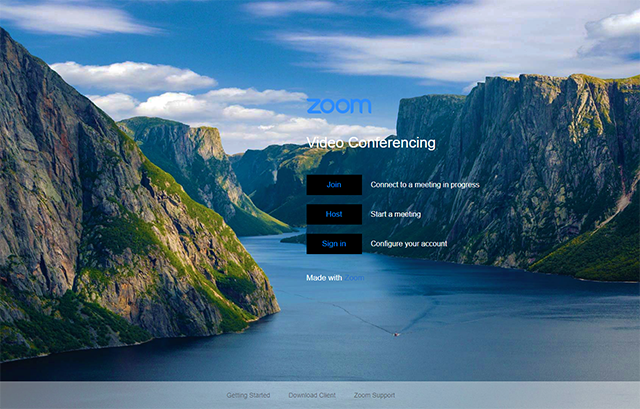
Modifier la couleur du texte à l'intérieur du bouton. Si vous avez utilisé une couleur sombre pour l'arrière-plan de votre bouton, paramétrez l'attribut sur blanc. Si vous avez une couleur d'arrière-plan claire, paramétrez l'attribut sur noir.Vous pouvez aussi spécifier une valeur hex personnalisée.Utilisez Colorpicker pour identifier et sélectionner les couleurs en fonction de leur valeur hex.
Exemple :
.btn-text {
color: #008BFF; /*customize button font color */
font-size: 17px;
}

Modifier le logo affiché au-dessus des trois boutons.Pour trouver l'URL du logo, allez dans l'onglet Images et copiez le lien dans la colonne Chemin.
Remarque : par défaut, le logo est redimensionné en 140 px par 31,5 px. Votre logo sera certainement déformé. Pour y remédier, supprimez class="zoom-logo" après l'URL de l'image dans le code HTML de la page d'accueil.
Exemple :
<div class="row">
<img src="https://zoom.us/account/branding/p/1c7dfaf5-2646-4224-92e0-5abef82036b1.png" alt="Zoom Logo"> <!--customize company logo-->
<div class="row">

Vous pouvez personnaliser l'en-tête et le pied de page qui s'affichent dans tout Web Portal lorsque vous y accédez depuis votre URL de redirection.
Remarque : ces paramètres n'affectent pas votre page d'accueil.
<div id="footer" class="container"> </div>
Vous pouvez personnaliser la CSS utilisée pour Web Portal.
Remarque : la CSS personnalisée ne s'applique pas à la page d'accueil. Vous pouvez personnaliser la CSS en ligne de votre page d'accueil.
Vous pouvez personnaliser des modèles pour les e-mails administratifs généraux, par exemple les e-mails envoyés lorsqu'un utilisateur réinitialise son mot de passe ou se connecte.
Vous pouvez aussi personnaliser les modèles d'e-mails d'invitation à une réunion au niveau du compte ou du groupe.