バニティURLのブランディングをカスタマイズする
バニティURLが承認されれば、組織のブランディングに合わせてカスタマイズできます。Zoomロゴやマーケティング資料を使用してページをカスタマイズする前に、弊社のブランディングガイドラインを確認してください。
ブランディングの変更は、貴社のバニティURL(例: yourorganization.zoom.us)からZoomウェブポータルにアクセスする場合にのみ適用されます。zoom.usからウェブポータルにアクセスする場合、ブランディングは適用されません。
注:
- ウェブデザイン(HTMLとCSS)を経験してから、ブランディング設定のカスタマイズを行うことを強くおすすめします。HTML / CSSの問題については、ウェブデベロッパーにご相談ください。
- 現在、カスタムブランディングではJavascriptはサポートされていません。
- アカウントオーナーと管理者は、サブアカウントに同じブランディング設定の使用を強制することができます。これらのサブアカウントは、自分のアカウントのブランディング設定を変更することはできません。
バニティURLのブランディング設定をカスタマイズするための要件
- ビジネス、教育機関向け、エンタープライズ、またはAPIプラン
- 弊社ガイドラインに準拠した承認済みバニティURL(success.zoom.usなど)
- 管理者がHTML / CSSに精通していること
すべてのブランディング設定にアクセスする方法
- Zoomウェブポータルにサインインします。
- ナビゲーションメニューで、[詳細設定]、次に [ブランディング] の順にクリックします。
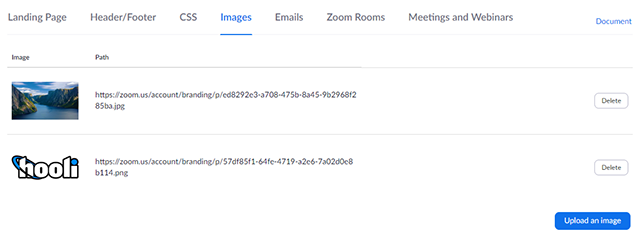
画像をアップロードする方法
ブランディングをカスタマイズする前に、背景画像や組織のロゴなど、使用する画像をアップロードします。
- Zoomウェブポータルにサインインします。
- ナビゲーションメニューで、[詳細設定]、次に [ブランディング] の順にクリックします。
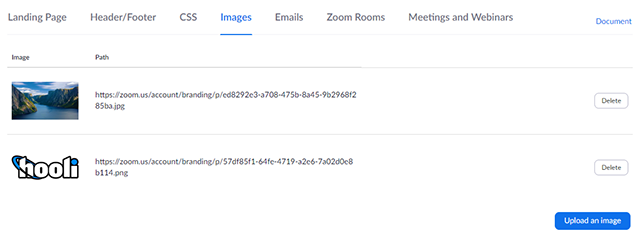
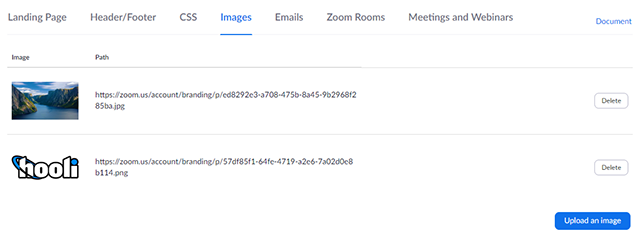
- [画像] タブをクリックします。
- コンピュータを参照し、アップロードする画像を選択します。
- アップロードすると、ファイルがリストに表示されます。画像のURLが [パス] 列に表示されます。

ランディングページをカスタマイズする方法
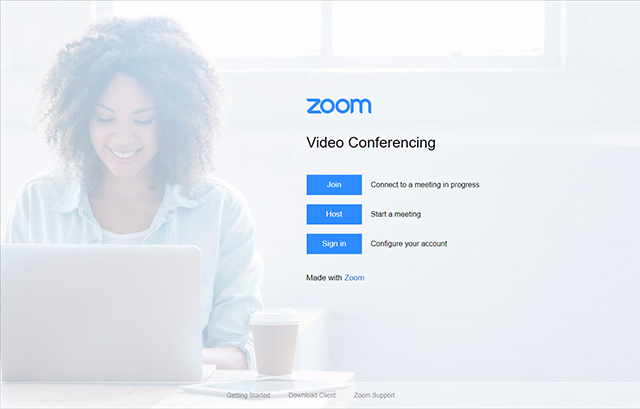
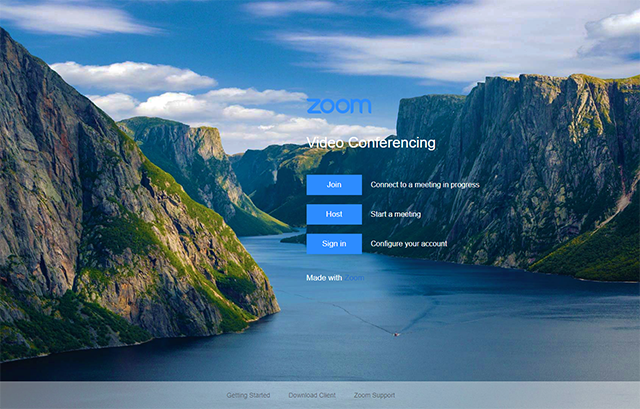
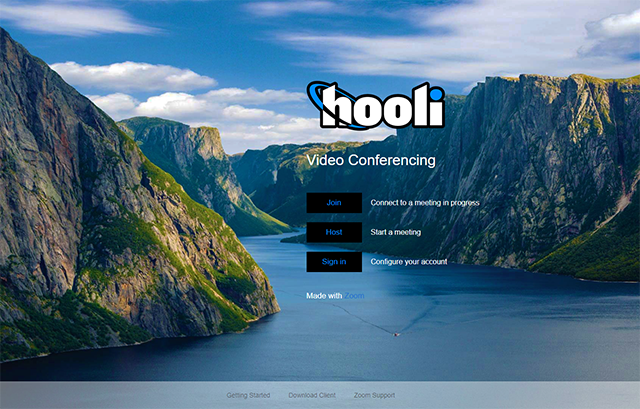
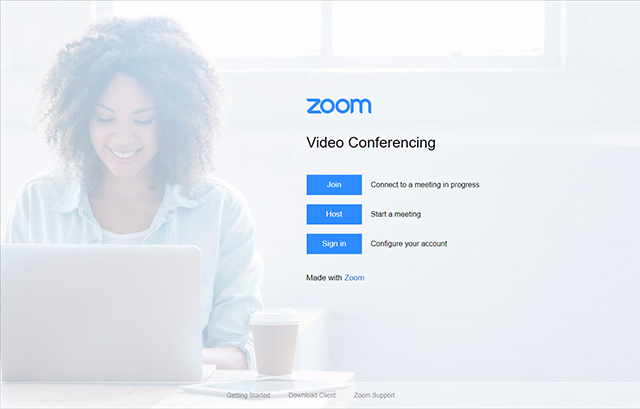
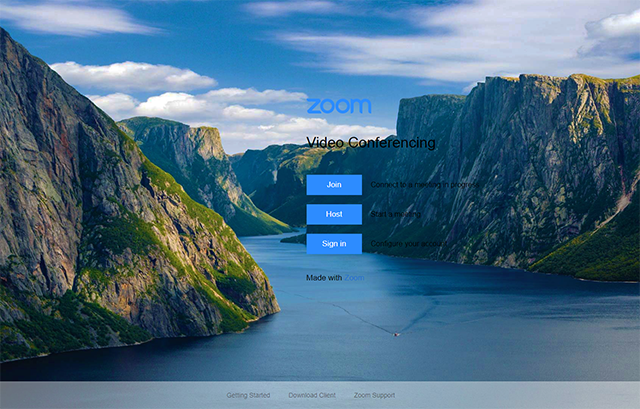
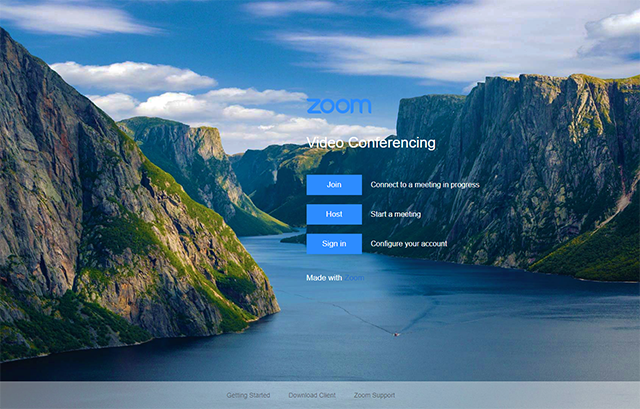
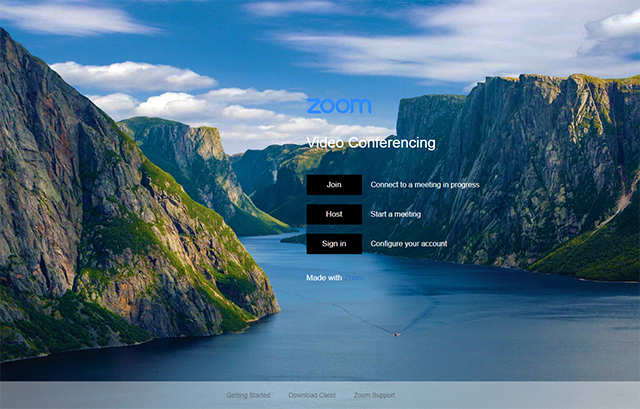
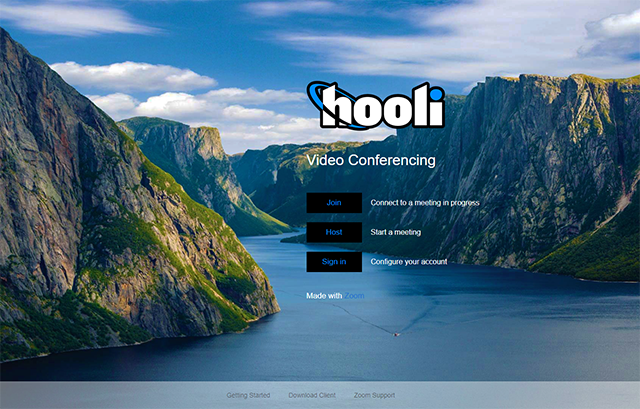
ランディングページは、組織のバニティURLのメインページです。デフォルトでは、ランディングページは次のようになります。

ランディングページのHTMLとインラインCSSをカスタマイズするには、次の手順を実行します。
- Zoomウェブポータルにサインインします。
- ナビゲーションメニューで、[詳細設定]、次に [ブランディング] の順にクリックします。
- 編集したいバニティURLを選択します。
注: バニティURLが1つしかない場合は、追加のオプションは表示されません。複数のバニティURLについてはこちらをご覧ください。 - [ランディングページ] タブをクリックします。
- 以下のセクションに従って、組織のブランディングに合わせて、ランディングページを変更します。
注: 以下の属性をすばやく見つけるには、Ctrl + F キーを押して属性名を入力します。次に、指示に従って属性を更新します。
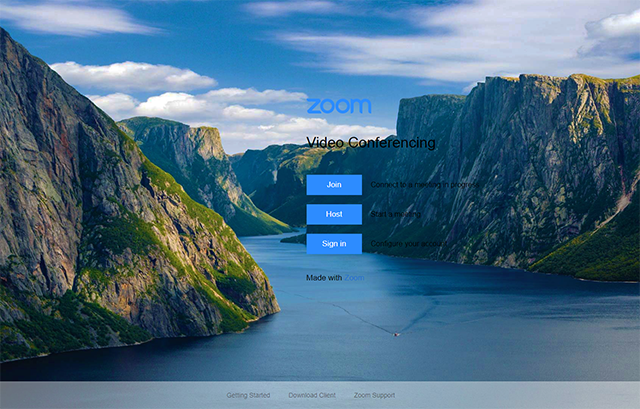
背景画像
属性名: background-image
背景画像を変更するには、アップロードされた背景画像のURLを使用して、引用符の間のURLを更新します。背景画像のURLを見つけるには、[画像] タブに移動し、[パス] 列にリンクをコピーします。
サンプル:
background-image: url("https://yourorganization.zoom.us/account/branding/p/backgroundimage.jpg");

コンテンツのテキスト色
ランディングページのコンテンツのテキスト色(ボタンを含まない)を変更するには、.content-body { }にcolor属性を追加します。背景が暗い場合は明るい色を使用します。
サンプル:
.content-body {
display: table-cell;
vertical-align: middle;
color: white;
}

ページタイトル
属性名: title
ページタイトルは、ページ名のブラウザタブに表示される内容を変更します。<title>と</title>の間にページタイトルを入力してください。
サンプル:
<title>ビデオカンファレンス、ウェブカンファレンス、オンラインミーティング、画面共有</title> <!--customize landing page title-->

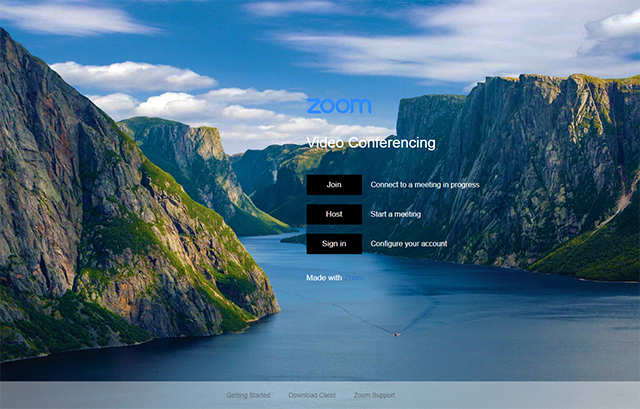
ボタンの背景色
属性名: background-color(.buttonの下にあるbackground-color属性を探します)
3つのボタン(参加、ホスト、サインイン)の背景色を変更するには、色を16進数で指定する必要があります。たとえば、#FFFFFFは白です。カラーピッカーを使用して、16進数で色を識別および選択します。
.button {
width: 80px;
background-color: #000000; /*customize button color */
border-color: #2D8CFF;
padding: 12px 20px;
display: inline-block;
text-align: center;
margin: 10px 0;
transition: .3s ease;
}

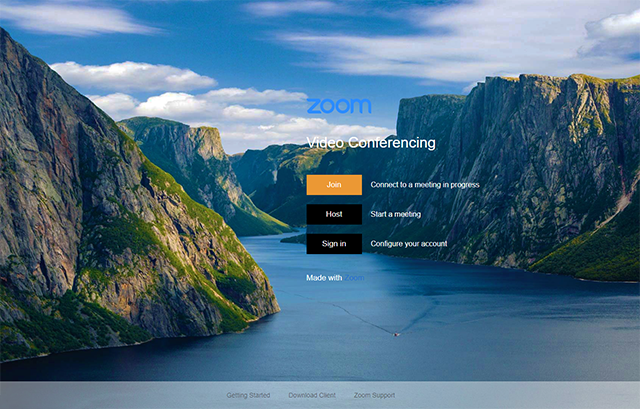
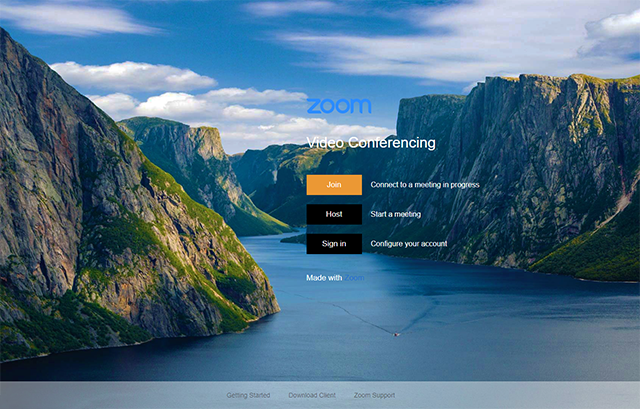
マウスを置いたときのボタンの色
属性名: background-color(.button.hoverにネスト)
マウスを置いたときのボタンの色を変えるには、16進数で色を指定します。たとえば、#FFFFFFは白です。カラーピッカーを使用して、16進数で色を識別および選択します。
サンプル:
.button:hover {
background-color: #eb9834; /*customize button color */
}

ボタンのテキスト色
属性: color(.btn-textの下にネスト)
ボタン内のテキスト色を変更します。ボタンに濃い色を使用した場合は、属性を白に設定してください。ボタンの色が薄い場合は、属性を黒に設定してください。カスタムで16進数を指定することもできます。カラーピッカーを使用して、16進数で色を識別および選択します。
サンプル:
.btn-text {
color: #008BFF; /*customize button font color */
font-size: 17px;
}

ロゴ
3つのボタンの上に表示されるロゴを変更します。ロゴのURLを見つけるには、[画像] タブを開き、[パス] 列のリンクをコピーします。
注: デフォルトでは、ロゴのサイズは140×31.5pxに変更されます。これにより、カスタムロゴが歪む場合があります。歪みを解消するには、ランディングページHTMLの画像URLの後のclass="zoom-logo"を削除します。
サンプル:
<div class="row">
<img src="https://zoom.us/account/branding/p/1c7dfaf5-2646-4224-92e0-5abef82036b1.png" alt="Zoom Logo"> <!--customize company logo-->
<div class="row">

ウェブポータルのヘッダー、フッター、サイドバーのカスタマイズ方法
バニティURLからアクセスしたときにウェブポータル全体に表示されるヘッダーとフッターをカスタマイズすることができます。
注: これらの設定はランディングページには影響しません。
- Zoomウェブポータルにサインインします。
- ナビゲーションメニューで、[詳細設定]、次に [ブランディング] の順にクリックします。
- [ヘッダー/フッター/サイドバー] タブをクリックします。
- 以下のセクションに従ってください。
- Logo URL: ヘッダーのロゴをカスタマイズします。アップロードした画像のURLを貼り付けます。外部に画像を保存する場合は、外部画像URLを貼り付けることができます。
- Header Html: フローティングヘッダーバーをカスタマイズします。
- Footer Html: Zoom情報やバニティURLからのリンクがあるフッターを削除することができます。フッターを削除するには、フッターセクションからすべてのコードを削除し、次のコードに置き換えます。
<div id="footer" class="container">
</div>
- よく使うリンクを左サイドバーに表示: 左サイドのナビゲーションメニューに表示するリンクを変更できます。
カスタムCSSの使い方
ウェブポータルで使用するCSSをカスタマイズできます。
注: カスタムCSSはランディングページには適用されません。ランディングページのインラインCSSをカスタマイズできます。
- Zoomウェブポータルにサインインします。
- ナビゲーションメニューで、[詳細設定]、次に [ブランディング] の順にクリックします。
- [カスタムCSS] タブをクリックします。
- カスタマイズしたいCSSセレクタの [編集] をクリックします。
- カスタムCSSを使用して、他のCSSセレクタを定義します。
メールテンプレートのカスタマイズ方法
一般的な管理用メールのメールテンプレートをカスタマイズできます。
- Zoomウェブポータルにサインインします。
- ナビゲーションメニューで、[詳細設定]、次に [ブランディング] の順にクリックします。
- [メール] タブをクリックします。
- 編集するテンプレートの横にある [編集] をクリックします。
カスタマイズ可能なメールテンプレートは以下のとおりです。
- ユーザー
- パスワードのリセット通知メール: パスワードをリセットした後にユーザーが受け取る確認メールを指します。
- Zoomアカウントサインインアシスタント: このメールは、サインインの際に問題に直面しているユーザーにガイダンスを提供します
- Zoomアカウントサインアップアシスタント: アカウントがすでに登録され、アクティベートされている場合に送信される確認メールを指します。
- 管理者変更メール: サインインメールが管理者により変更されている場合、変更を確認するために、メールが送信されます。
- ミーティング
- ミーティング招待メール: ホストは、進行中のミーティングからプレーンテキストの招待状をコピーできます
- ミーティングスケジュールメール: ホストは、スケジューリングされているミーティングの詳細ページからこのメールをコピーします。Outlookを通じてミーティングをスケジューリングする場合、Outlookプラグインに対してHTMLバージョンを使用できます。
- ミーティングキャンセルメール: ミーティングがキャンセルされると、キャンセルのメールが招待者に送信されます。
- 登録者確認メール: 登録が自動承認されているか、ホストにより承認されている場合、登録者は確認のメールを受信します
- ミーティング更新通知メール: ミーティングの詳細が更新されると、代替ホストと登録者が更新された招待状を受信します。
- ミーティング再スケジュール通知メール: ミーティングの招待者に再スケジューリングを通知するメールを送信します
- パーソナルオーディオカンファレンスのスケジュールメール: パーソナルオーディオカンファレンススケジュールのメールを招待者に送信します
- JBHリマインダーメール: ミーティング参加者がホストより前に参加した場合、ホストは通知のメールを受信します。
- 代替ホストへの招待メール: ミーティングがスケジューリングされた後、代替ホストがこのメールを受信します。
- 代替ホストキャンセルのメール: ホストがミーティングから代替ホストを削除した場合、代替ホストがこのメールを受信します。
- ホスト向けミーティング予定の計画: ホストに対してミーティングをスケジューリングした後、通知のメールが送信されます。
- ホスト向けミーティングの更新: ホストに対してミーティングを再スケジューリングした後、通知のメールを送信します。
- ホスト向けミーティングの取り消し: ホストミーティングのキャンセル後に、通知のメールが送信されます。
- レコーディング
- クラウドレコーディング可能通知メール: クラウドレコーディングの確認の準備が整うと、ホストに通知のメールが送信されます。
- クラウドレコーディング自動削除の通知のメール: クラウドレコーディングがゴミ箱から永久に削除される7日前に、通知のメールがホストに送信されます。
注: テンプレートではカスタムメール変数を使用できます。
ミーティングの招待メールテンプレートのカスタマイズ方法
アカウントやグループレベルでミーティング招待メールのテンプレートをカスタマイズすることもできます。
- Zoomウェブポータルにサインインします。
- ナビゲーションメニューでアカウントまたはグループ設定にアクセスします。
- [ミーティング] タブをクリックします。
- [招待メールのブランディング] セクションで、更新するメールテンプレートの [編集] をクリックします。ミーティングのメールテンプレートのスケジュールについては、こちらをご覧ください。
- [変更の適用] をクリックし、[完了] をクリックします。