
Observação: é altamente recomendável que você tenha experiência com Web design (HTML e CSS) antes de personalizar as configurações de marca. Se você entrar em contato com o Suporte Zoom para obter ajuda, nós nos esforçaremos ao máximo para responder às suas perguntas, mas não podemos garantir nenhuma solução. Consulte um desenvolvedor Web se estiver tendo problemas com seu HTML/CSS.
Após um URL intuitivo ter sido aprovado, você poderá personalizá-lo com a marca da sua organização. Consulte nossas diretrizes de marca antes de personalizar sua página com o logotipo Zoom ou outros materiais de marketing.
Todas as alterações feitas na marca só se aplicarão ao acessar o Zoom Web Portal a partir do seu URL intuitivo (por exemplo, suaempresa.zoom.us) A marca não se aplica ao acessar o Zoom Web Portal via zoom.us.
Observação: no momento, JavaScript não é compatível com marcas personalizadas.
Este artigo abrange:
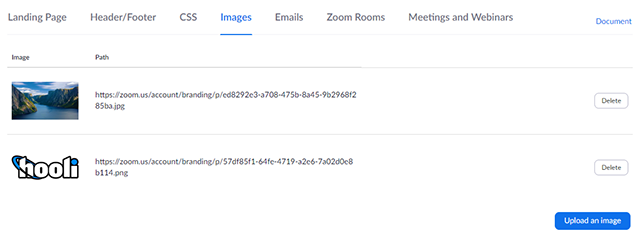
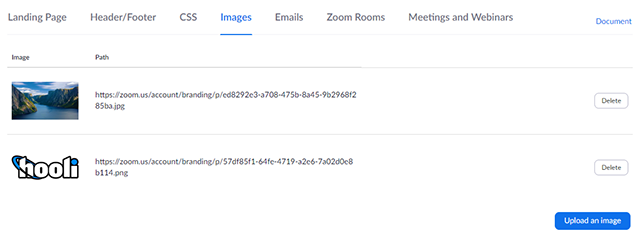
Antes de personalizar a marca, faça upload do logotipo da sua organização e das imagens que você usará como a imagem de fundo.

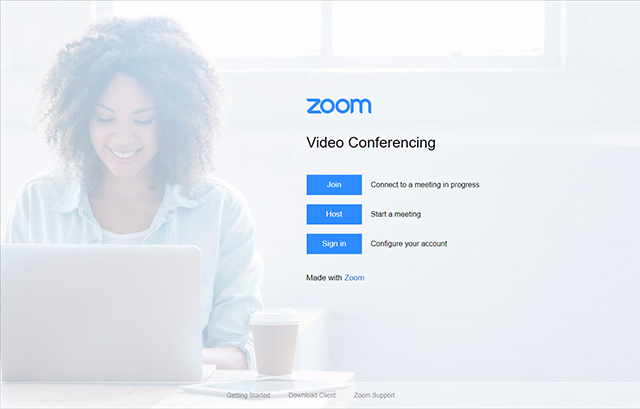
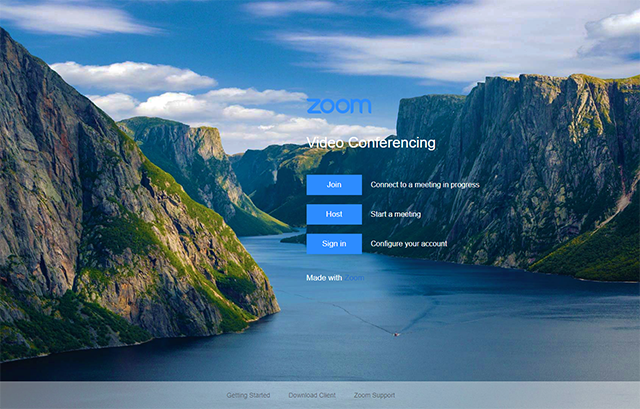
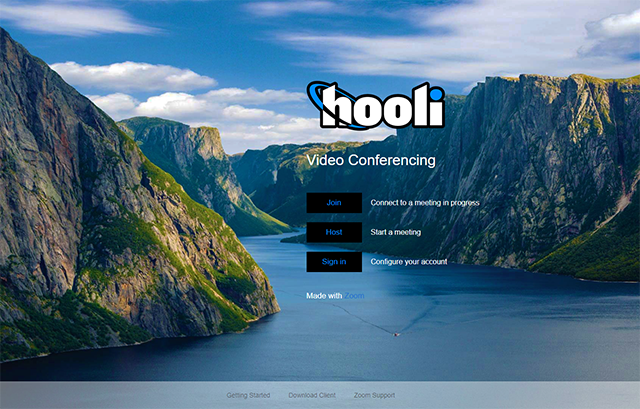
A página de destino é a página principal do URL intuitivo da sua organização.Por padrão, a página de destino tem a seguinte aparência:

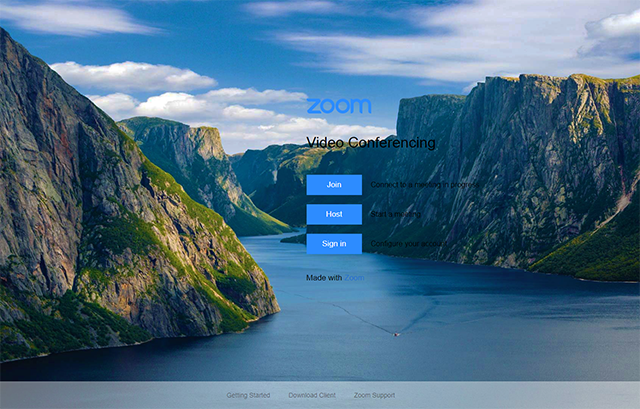
Para personalizar o HTML da página de destino e a CSS embutida:
Nome do atributo: background-image
Para alterar a imagem de fundo, atualize o URL entre aspas com o URL da imagem de fundo carregada. Para encontrar esse URL, vá até a aba Imagens e copie o link na coluna Caminho.
Exemplo:
background-image: url("https://yourorganization.zoom.us/account/branding/p/backgroundimage.jpg");

Para alterar a cor do texto do conteúdo da página de destino (sem incluir os botões), adicione o atributo de cor (color) a .content-body { }. Use uma cor mais clara se o fundo for escuro.
Exemplo:
.content-body {
display: table-cell;
vertical-align: middle;
color: white;
}

Nome do atributo: title
O título da página mudará o que será visto em uma aba do navegador para o nome da página. Insira o título da sua página entre <title> e </title>.
Exemplo:
<title>Videoconferência, Webconferência, Reuniões On-line, Compartilhamento de Tela</title> <!--customize landing page title-->
Nome do atributo: background-color (procure o atributo background-color aninhado em .button)
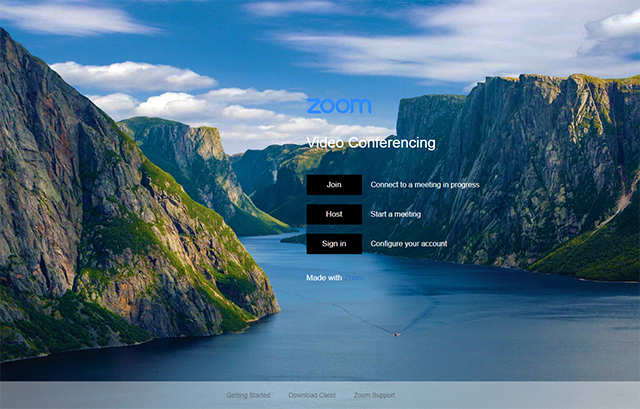
Para alterar a cor de fundo dos três botões (Acessar, Organizar e Iniciar sessão), você precisa especificar as cores usando valores hexadecimais de cor, por exemplo, #FFFFFF é branco. Use o site Colorpicker para identificar e selecionar cores por valor hexadecimal.
.button {
width: 80px;
background-color: #000000; /*customize button color */
border-color: #2D8CFF;
padding: 12px 20px;
display: inline-block;
text-align: center;
margin: 10px 0;
transition: .3s ease;
}

Nome do atributo: background-color (aninhado em .button.hover)
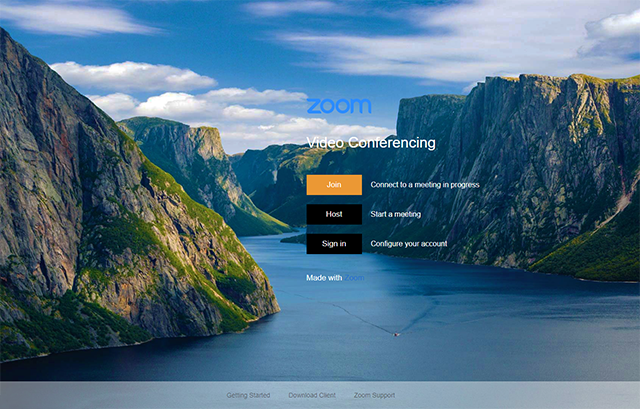
Para alterar a cor do botão ao passar o ponteiro do mouse sobre ele, especifique as cores usando valores hexadecimais de cor, por exemplo, #FFFFFF é branco. Use o site Colorpicker para identificar e selecionar cores por valor hexadecimal.
Exemplo:
.button:hover {
background-color: #eb9834; /*customize button color */
}

Nome do atributo: color (aninhado em .btn-text)
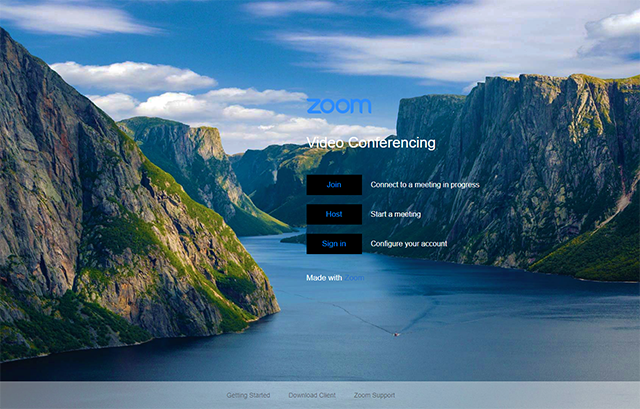
Altere a cor do texto dentro do botão. Se você usou uma cor mais escura como fundo do botão, defina o atributo como branco. Se você tiver uma cor de fundo mais clara, defina o atributo como preto.Você também pode especificar um valor hexadecimal personalizado.Use o site Colorpicker para identificar e selecionar cores por valor hexadecimal.
Exemplo:
.btn-text {
color: #008BFF; /*personalizar cor de fonte do botão */
font-size: 17px;
}

Altere o logotipo que aparece acima dos três botões.Para encontrar o URL do logotipo, vá até a aba Imagens e copie o link na coluna Caminho.
Observação: por padrão, o logotipo é redimensionado para 140 x 31,5 px. Isso provavelmente distorcerá seu logotipo personalizado. Para remover esse recurso, remova class="zoom-logo" após o URL da imagem no HTML da página de destino.
Exemplo:
<div class="row">
<img src="https://zoom.us/account/branding/p/1c7dfaf5-2646-4224-92e0-5abef82036b1.png" alt="Zoom Logo"> <!--customize company logo-->
<div class="row">

Você pode personalizar o cabeçalho e o rodapé que aparecem em todo o Web Portal quando acessado a partir do seu URL intuitivo.
Observação: essas configurações não afetam sua página de destino.
<div id="footer" class="container"> </div>
Você pode personalizar a CSS usada no Web Portal.
Observação: a CSS personalizada não se aplica à página de destino. Você pode personalizar a CSS embutida para sua página de destino.
Você pode personalizar modelos de e-mails administrativos gerais, por exemplo, e-mails enviados quando um usuário redefine a senha ou se inscreve.
Você também pode personalizar os modelos de e-mail de convite para reunião no nível da conta ou do grupo.