
Примечание. Для персонализации фирменной символики настоятельно рекомендуется наличие навыков в области веб-дизайна (HTML и CSS). Если вы решите обратиться за помощью в службу поддержки Zoom, мы не гарантируем успешное решение ваших вопросов, хотя приложим для этого все усилия. Если у вас возникнут проблемы с кодом HTML/CSS, обратитесь за помощью к веб-разработчикам.
Когда вы получите одобренный именной URL, вы сможете персонализировать его с помощью фирменной символики своей организации. Ознакомьтесь с нашим руководством по фирменной символике, прежде чем приступить к персонализации вашей страницы с помощью логотипа Zoom и прочих маркетинговых материалов.
Любые изменения, внесенные в фирменную символику, будут отображаться только в том случае, если доступ к Zoom Web Portal осуществляется с помощью именного URL (например, yourorganization.zoom.us). Фирменная символика не будет отображаться в случае доступа к Web Portal с домена zoom.us.
Примечание. Javascript в настоящее время не поддерживается для персонализации фирменной символики.
В этой статье рассматриваются следующие вопросы:
Прежде чем приступить к персонализации фирменной символики, выгрузите изображения, которые будете использовать, например, фоновое изображение и логотип вашей организации.

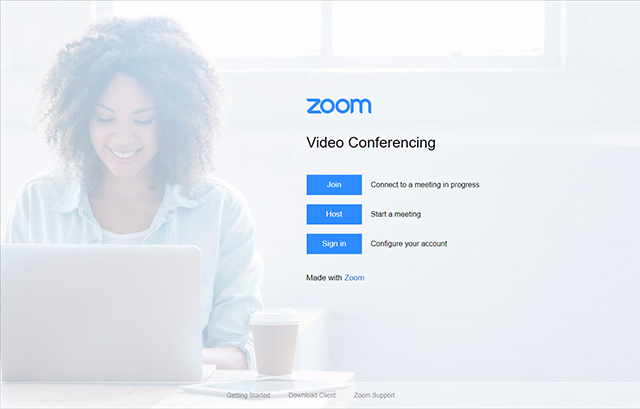
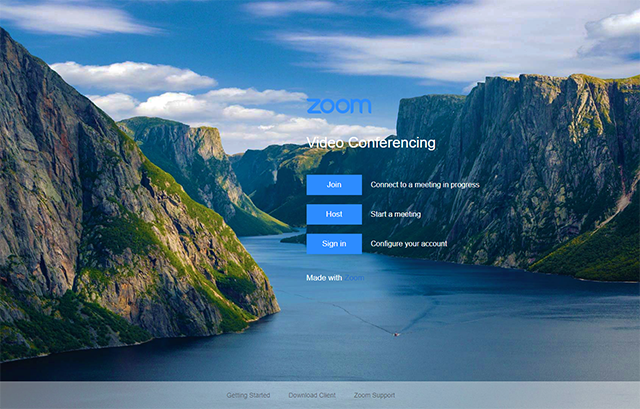
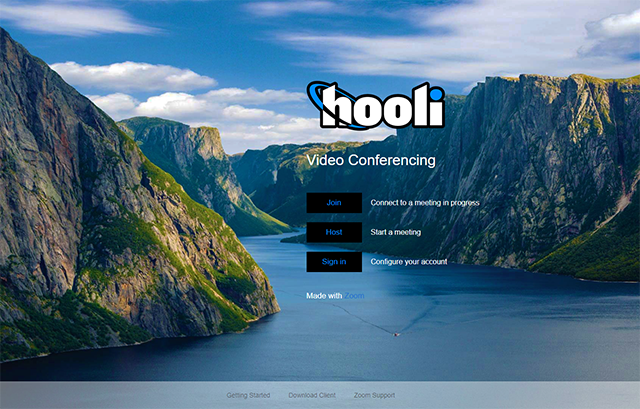
Целевая страница — главная страница именного URL вашей организации. По умолчанию целевая страница выглядит следующим образом:

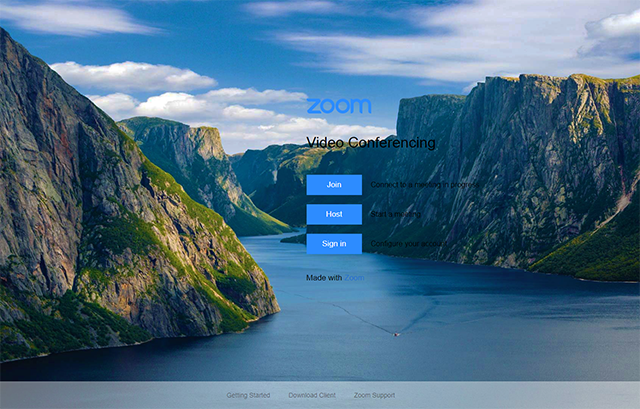
Чтобы персонализировать код HTML и встроенные стили CSS целевой страницы:
Имя атрибута: background-image
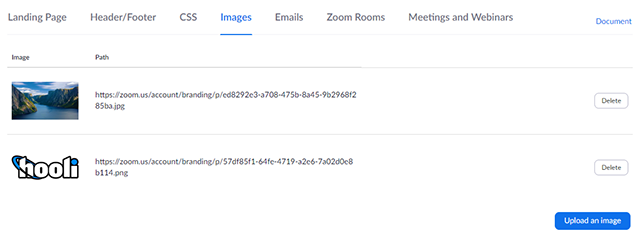
Чтобы изменить фоновое изображение, введите между кавычками URL выгруженного вами фонового изображения. Чтобы найти URL фонового изображения, перейдите на вкладку Изображения и скопируйте ссылку из столбца Путь.
Пример:
background-image: url("https://yourorganization.zoom.us/account/branding/p/backgroundimage.jpg");

Чтобы изменить цвет текста содержимого на целевой странице (за исключением кнопок), добавьте атрибут color в .content-body { }. Если фон темный, используйте более светлые цвета.
Пример:
.content-body {
display: table-cell;
vertical-align: middle;
color: white;
}

Имя атрибута: title
Заголовок страницы будет отображаться вместо названия страницы на вкладке в браузере. Введите свой заголвок страницы между тегами <title> и </title>.
Пример:
<title>Видеоконференции, веб-конференции, онлайн-конференции, демонстрация экрана</title> <!--персонализация заголовка целевой страницы-->
Имя атрибута: background-color (ищите атрибут background-color, который вложен в .button)
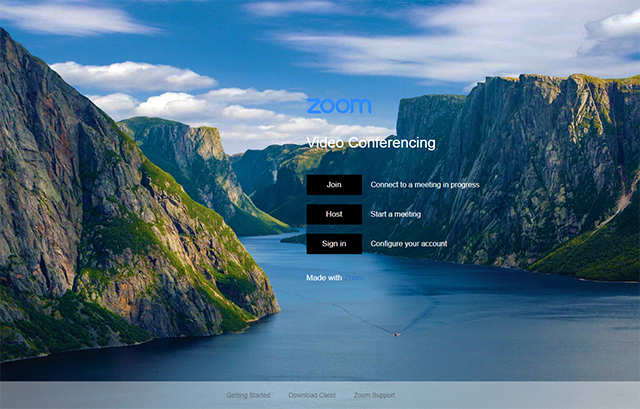
Чтобы изменить цвет фона трех кнопок (Войти в конференцию, Организовать конференцию и Войти в систему), необходимо указать цвета в шестнадцатеричном формате, например #FFFFFF для белого цвета. Для определения и выбора цветов по шестнадцатеричному значению используйте Colorpicker.
.button {
width: 80px;
background-color: #000000; /*персонализация цвета кнопки */
border-color: #2D8CFF;
padding: 12px 20px;
display: inline-block;
text-align: center;
margin: 10px 0;
transition: .3s ease;
}

Имя атрибута: background-color (вложен в .button.hover)
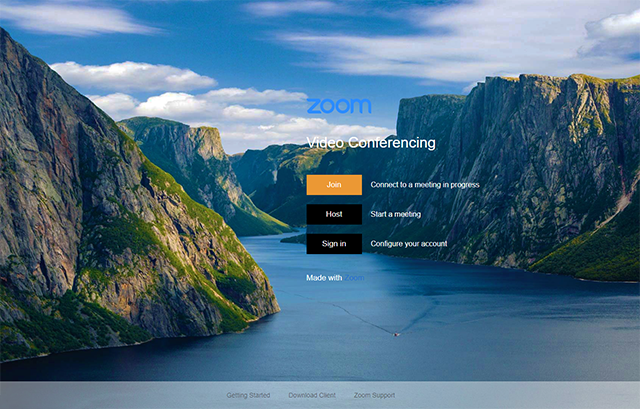
Чтобы изменить цвет кнопки при наведении на нее курсора, необходимо указать цвета в шестнадцатеричном формате, например, #FFFFFF для белого цвета. Для определения и выбора цветов по шестнадцатеричному значению используйте Colorpicker.
Пример:
.button:hover {
background-color: #eb9834; /*персонализация цвета кнопки */
}

Атрибут: color (вложен в .btn-text)
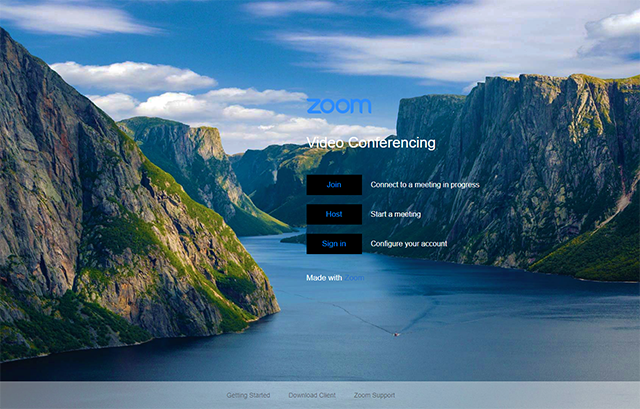
Изменить цвет текста на кнопке. Если кнопка имеет темный фон, задайте white в качестве значения атрибута. Если задан светлый цвет фона, задайте black в качестве значения атрибута. Также можно указать собственное значение в шестнадцатеричном формате. Для определения и выбора цветов по шестнадцатеричному значению используйте Colorpicker.
Пример:
.btn-text {
color: #008BFF; /*персонализация цвета шрифта на кнопке */
font-size: 17px;
}

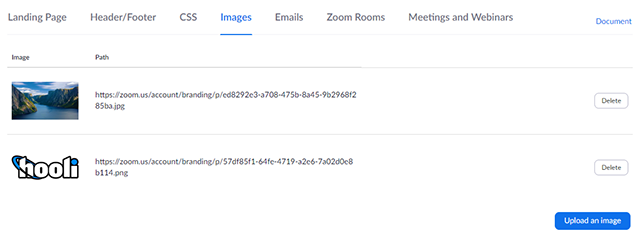
Изменить логотип, который отображается над тремя кнопками. Чтобы найти URL логотипа, перейдите на вкладку Изображения скопируйте ссылку из столбца Путь.
Примечание. Размер логотипа по умолчанию — 140px на 31.5px. Скорее всего, загруженный вами логотип будет отображаться с искажениями. Чтобы исправить это, удалите class="zoom-logo" после URL изображения в коде HTML целевой страницы.
Пример:
<div class="row">
<img src="https://zoom.us/account/branding/p/1c7dfaf5-2646-4224-92e0-5abef82036b1.png" alt="Логотип Zoom"> <!--персонализация логотипа компании-->
<div class="row">

Вы можете настроить верхний и нижний колонтитулы, которые отображаются на Web Portal при доступе к нему с именного URL.
Примечание. Эти настройки не повлияют на вашу целевую страницу.
<div id="footer" class="container"> </div>
Стили CSS, используемые на Web Portal, можно персонализировать.
Примечание. Индивидуальные стили CSS не будут применены к целевой странице. Можно персонализировать встроенные стили CSS для целевой страницы.
Вы можете персонализировать шаблоны общих административных электронных писем, например, которые отправляются пользователю в случае сброса пароля или регистрации в системе.
Вы также можете персонализировать шаблоны писем с приглашением на конференцию на уровне учетной записи или группы.