
注意:我们强烈建议您在自定义品牌设置之前拥有网页设计(HTML 和 CSS)经验。 如果您联系 Zoom 支持人员寻求帮助,我们会尽最大努力处理问题,但不保证能解决问题。 如有关于 HTML/CSS 的问题,请咨询网页开发人员。
当您拥有获得批准的实名网址时,您可以对其进行自定义,以体现组织的品牌。 使用 Zoom 徽标或其他市场营销材料自定义您的页面之前,请查看我们的品牌指导准则。
所有品牌设置的变更只会在您通过实名网址(例如 yourorganization.zoom.us)访问 Zoom Web Portal 时应用。 通过 zoom.us 访问 Web Portal 时,不会应用品牌设置。
注意:自定义品牌设置目前不支持 Javascript。
本文涵盖以下主题:
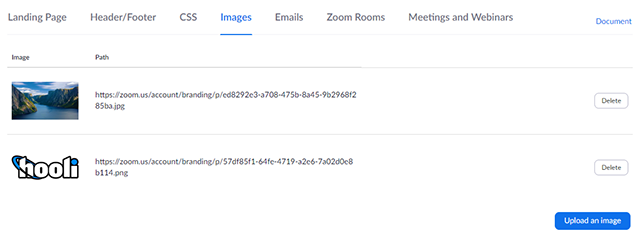
自定义品牌设置前,请上传要使用的图像,例如背景图像和组织徽标。
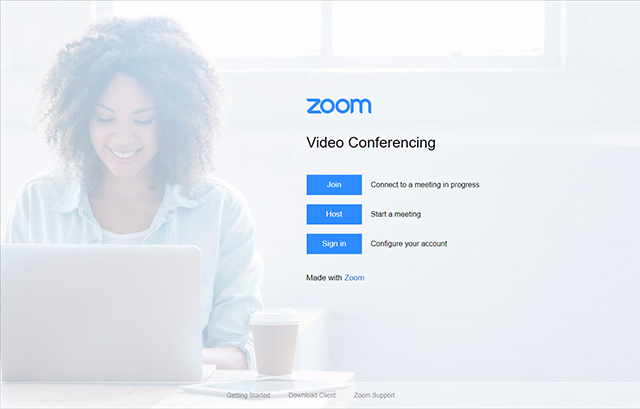
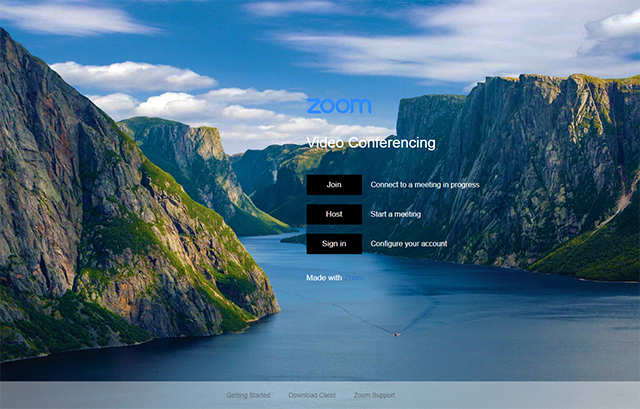
登录页面是组织实名网址的主页面。默认情况下,登录页面的外观如下:

要自定义登录页面的 HTML 和内置 CSS:
属性名称:background-image
要更改背景图像,请将引号之间的 URL 更新为已上传背景图像的 URL。 要查找背景图像的 URL,请转到图像选项卡,复制路径列中的链接。
示例:
background-image: url("https://yourorganization.zoom.us/account/branding/p/backgroundimage.jpg");

要更改登录页面内容的文字颜色(不包括按钮),请将 color 属性添加到 .content-body { } 中。 如果背景颜色较深,请使用浅色。
示例:
.content-body {
display: table-cell;
vertical-align: middle;
color: white;
}

属性名称:title
页面标题将更改在浏览器选项卡中显示的页面名称。 在 <title> 和 </title> 之间输入您自己的页面标题。
示例:
<title>Video Conferencing, Web Conferencing, Online Meetings, Screen Sharing</title> <!--customize landing page title-->
属性名称:background-color(查找嵌套在 .button 下的 background-color 属性)
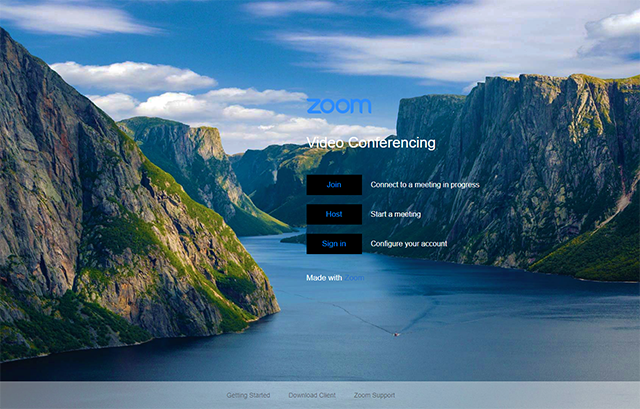
要更改三个按钮(加入、主持人和登录)的背景颜色,您需要使用颜色十六进制值来指定颜色,例如 #FFFFFF 是白色。 使用颜色选择器,按十六进制值识别并选择颜色。
.button {
width: 80px;
background-color: #000000; /*customize button color */
border-color: #2D8CFF;
padding: 12px 20px;
display: inline-block;
text-align: center;
margin: 10px 0;
transition: .3s ease;
}

属性名称:background-color(嵌套在 .button.hover 下)
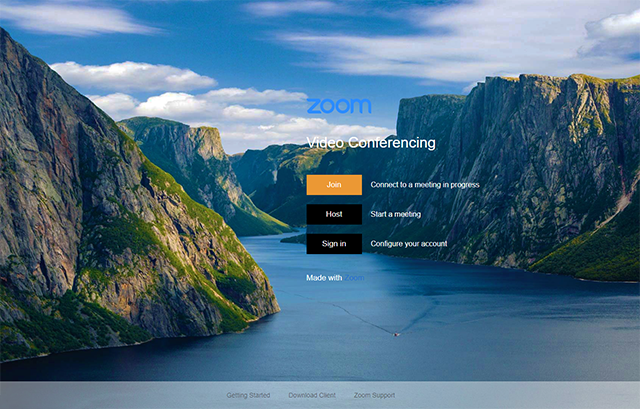
要更改在按钮上方悬停鼠标指针时的按钮颜色,请使用颜色十六进制值来指定颜色,例如 #FFFFFF 是白色。 使用颜色选择器,按十六进制值识别并选择颜色。
示例:
.button:hover {
background-color: #eb9834; /*customize button color */
}

属性:color(嵌套在 .btn-text 下)
更改按钮内部文字的颜色。 如果使用较深颜色作为按钮背景,请将属性设置为 white。 如果使用的背景颜色较浅,请将该属性设置为 black。您也可以指定自定义十六进制值。使用颜色选择器,按十六进制值识别并选择颜色。
示例:
.btn-text {
color: #008BFF; /*customize button font color */
font-size: 17px;
}

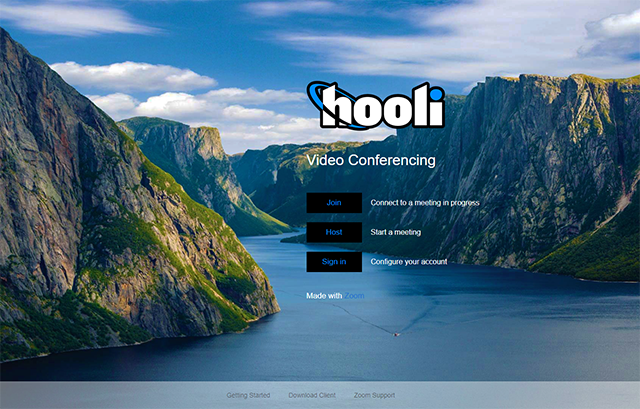
更改三个按钮上方显示的徽标。要查找徽标的 URL,请转到图像选项卡,复制路径列中的链接。
注意:默认情况下,徽标大小将调整为 140 x 31.5 像素。 这很可能会导致自定义徽标变形。 要消除该效果,请在登录页面 HTML 中,删除图像 URL 后的 class="zoom-logo"。
示例:
<div class="row">
<img src="https://zoom.us/account/branding/p/1c7dfaf5-2646-4224-92e0-5abef82036b1.png" alt="Zoom Logo"> <!--customize company logo-->
<div class="row">

您可以对通过实名网址访问 Web Portal 时显示的页眉和页脚进行自定义。
注意:这些设置不会影响您的登录页面。
<div id="footer" class="container"> </div>
您可以使用 Web Portal 所用的自定义 CSS。
注意:自定义 CSS 不适用于登录页面。 您可以为登录页面自定义内置 CSS。
您可以自定义一般管理电子邮件的电子邮件模板;例如,在用户重置密码或注册时发送的电子邮件。