
注意:我們強烈建議您在自訂品牌化設定之前先擁有網頁設計 (HTML 和 CSS) 的經驗。 如果您聯絡 Zoom 支援尋求協助,我們將盡最大努力為您處理問題,但無法保證可以解決。 如果您對 HTML/CSS 有問題,請諮詢網頁開發人員。
一旦您擁有被核准的實名 URL 後,即可以用您組織的品牌化來進行自訂。 在使用 Zoom 標誌或其他行銷材料來自訂您的頁面之前,請先參閱我們的品牌化準則。
任何為品牌化進行的變更將僅適用於從實名 URL (例如:yourorganization.zoom.us) 存取 Zoom Web Portal。 從 zoom.us 存取 Web Portal 時,品牌化則不適用。
注意:Javascript 目前不支援自訂品牌化。
本文介紹如下主題:
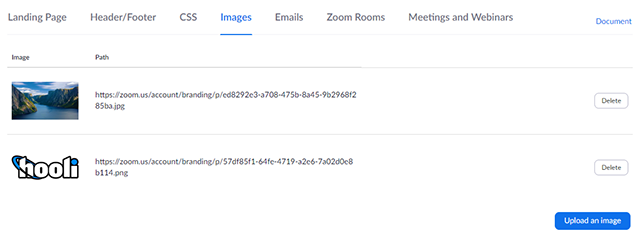
在自訂品牌之前,上傳您將使用的影像,例如背景影像和您的組織標誌。
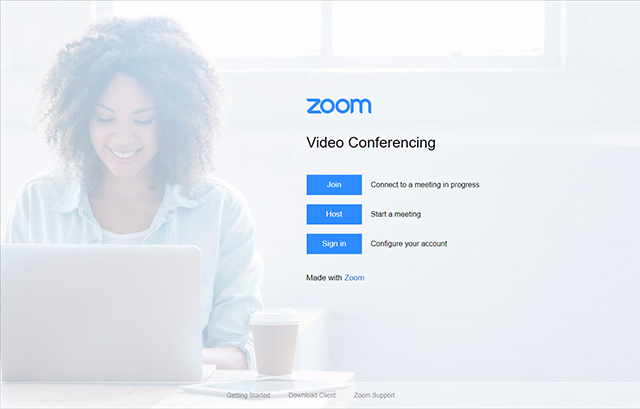
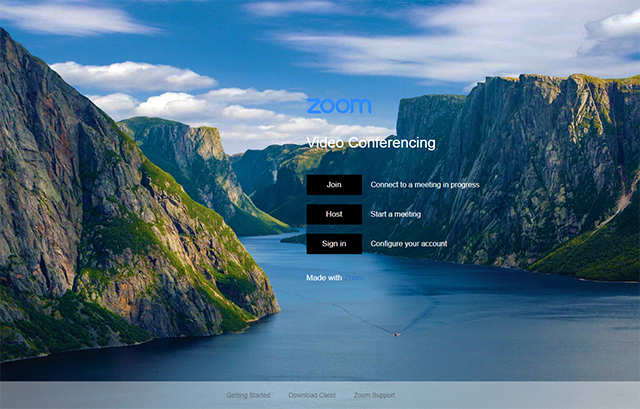
登陸頁面是您組織實名 URL 的主頁。登陸頁面預設為下列外觀:

如要自訂登陸頁面的 HTML 和內建 CSS:
屬性名稱:背景影像
如要變更背景影像,請使用上傳背景影像的 URL 來更新引號之間的 URL。 如要搜尋背景影像的 URL,請前往影像標籤並複製路徑列中的連結。
範例:
背景影像:url("https://yourorganization.zoom.us/account/branding/p/backgroundimage.jpg");

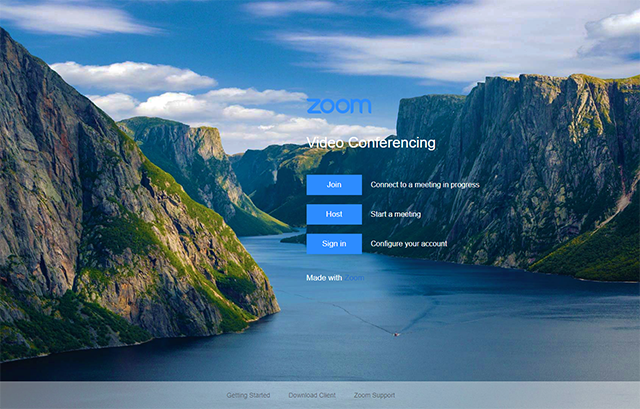
如要變更登陸頁面內容 (不包括按鈕) 的文字顏色,請在 .content-body { } 中新增 color 屬性。 如果您的背景較深,請使用較淺的顏色。
範例:
.content-body {
display: table-cell;
vertical-align: middle;
color: white;
}

屬性名稱:title
頁面標題將會變更瀏覽器標籤中所顯示的頁面名稱。 在 <title> 和 <title> 之間輸入您自己的頁面標題。
範例:
<title>Video Conferencing, Web Conferencing, Online Meetings, Screen Sharing</title> <!--customize landing page title-->
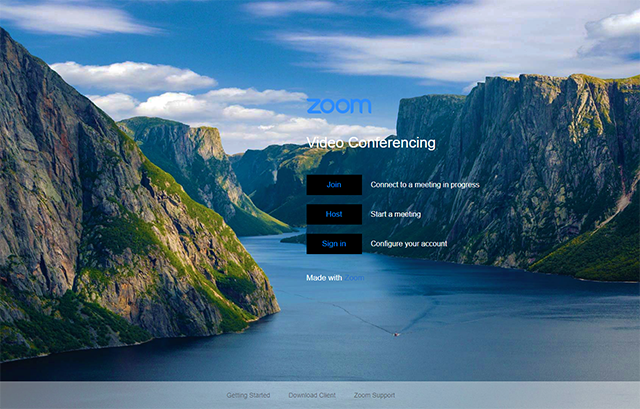
屬性名稱:background-color (搜尋嵌在 .button 下方的 background-color)
如要變更三個按鈕 (加入、主持人和登入) 的背景顏色,需要使用顏色十六進位值來指定顏色,例如,#FFFFFF為白色。 使用顏色選擇器,依據十六進位值來辨識並選取顏色。
.button {
width: 80px;
background-color: #000000; /*customize button color */
border-color: #2D8CFF;
padding: 12px 20px;
display: inline-block;
text-align: center;
margin: 10px 0;
transition: .3s ease;
}

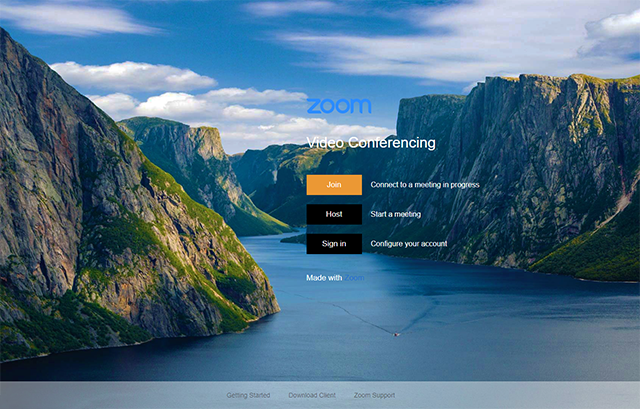
屬性名稱:background-color (嵌在 .button.hover 下方)
如要變更滑鼠指標懸停在按鈕上時的按鈕顏色,請使用顏色十六進位值來指定顏色,例如,#FFFFFF為白色。 使用顏色選擇器,依據十六進位值來辨識並選取顏色。
範例:
.button:hover {
background-color: #eb9834; /*customize button color */
}

屬性名稱:color (嵌在 btn-text 下方)
變更按鈕內文字的顏色。 如欲使用較深顏色做為按鈕背景,請將屬性設定為 white。 如背景顏色較淺,則將屬性設定為 black。您也可以指定自訂十六進位值。使用顏色選擇器,依據十六進位值來辨識並選取顏色。
範例:
.btn-text {
color: #008BFF; /*customize button font color */
font-size: 17px;
}

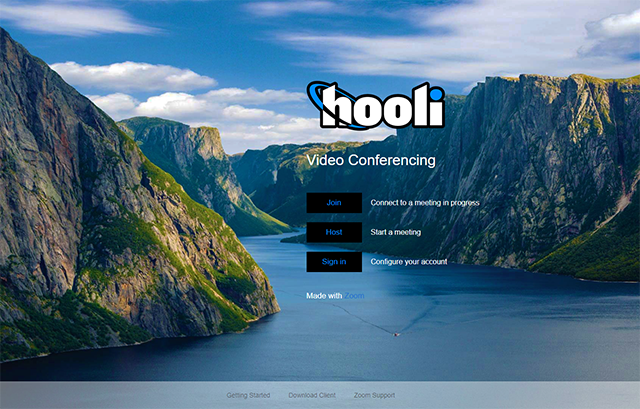
變更顯示在三個按鈕上方的標誌。如要搜尋標誌的 URL,請前往影像標籤並複製路徑列中的連結。
注意:標誌的大小預設會調整為 140 x 31.5 像素。 這很可能會讓您的自訂標誌變形。 如要解決此問題,請將登陸頁面 HTML 中影像 URL 後的 class="zoom-logo" 刪除。
範例:
<div class="row">
<img src="https://zoom.us/account/branding/p/1c7dfaf5-2646-4224-92e0-5abef82036b1.png" alt="Zoom Logo"> <!--customize company logo-->
<div class="row">

您可自訂從實名 URL 存取時顯示在 Web Portal 中的頁首和頁尾。
注意:這些設定不會影響您的登陸頁面。
<div id="footer" class="container"> </div>
您可以使用用於 Web Portal 的自訂 CSS。
注意:自訂 CSS 不適用於登陸頁面。 您可以為登陸頁面自訂內建 CSS。
您可以自訂一般管理電子郵件的電子郵件範本,例如:當使用者重設密碼或註冊時所發送的電子郵件。